AEM Developers Google Chrome Extension
In this post I will explain features of “Google Chrome AEM Extension Plugin”. For using AEM extension first add this plugin to your chrome browser from Chrome web store. After adding this plugin into your Chrome, you are able to see an icon at top right corner as shown below.
Now open any AEM content page as –
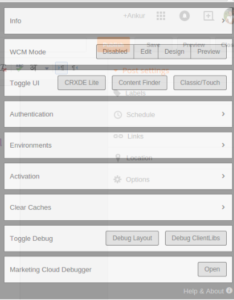
then click on this menu you will get options like –
Here you will get lot of developers friendly options these are listed below –
1). Directly change WCM Mode.
Before this plugin we have to append wcmmode=disabled or wcmmode=preview in our AEM content page URL but with the help of this plugin we can do this directly by clicking on different buttons.
2). User Impersonate feature
We can easily impersonate users using Authentication tab. Here you will get a option of impersonate user directly.
3). Test Environment
Here you can test your page on author & publish using single click. This facility is present in Environment tab.
4). Cache Flush feature
Another important feature of this plugin is that you can directly clear cache using Clear Cache tab.
5). Layout Debugging feature
You can also add options to your current page for debugging layout & also debugging client libraries.
6). Adobe Marketing Cloud Option
You can directly open adobe marketing cloud option from here.
I think this plugin reduces some AEM site development & debugging time for developers.
Happy Coding
Namah Shivay



Recent Comments