Catalogs in AEM
How to work with AEM Catalogs?
FIRST REQUIREMENT – (Tag Hierarchy)
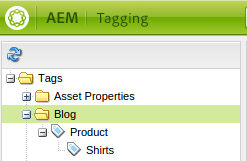
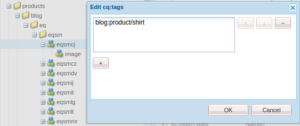
For this POC first create appropriate tags defining the category of each product. In my case I have created a tag hierarchy under /etc/tags as shown below –
SECOND REQUIREMENT – (Product Data or Records)
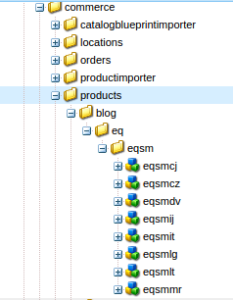
For this catalog POC you must have product data, & I am using geometrixx-outdoors product data as dummy data for my POC for doing this copy & paste the geometrixx-outdoors data under /etc/commerce/products folder

Rename this product data as blog as shown in fig. –
Now update your dummy product data tags using crxde. For doing this –
Now Update cq:Tags property with blog:product/shirt & remove all other tags from each product node.
Your dummy product data is ready for this POC.
THIRD REQUIREMENT (Create Page Hierarchy that works as template page for catalog pages.)
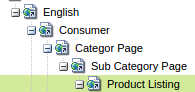
 Now decide what kind of structure you want that will be auto generated by catalog. In my case I want to auto generate given structure using catalogs.
Now decide what kind of structure you want that will be auto generated by catalog. In my case I want to auto generate given structure using catalogs.
FOURTH REQUIREMENT (Create Page Hierarchy that works as template page for catalog)

Now we have created all gradients for creating this catalog hierarchy & From this point catalog creation will take place.
FIFTH REQUIREMENT (Create Catalog Hierarchy)
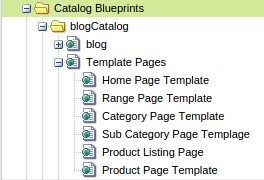
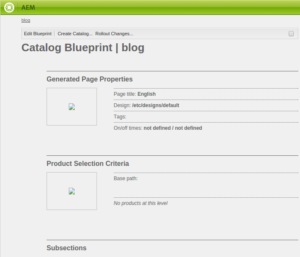
First crate a “blog” page under a folder named as “blogCatalog” using “Section Blueprint” template. Now open this newly created page. you will see a screen –
Open this page in classic UI.
Here you will three button on edit config bar.
Edit Blueprint
this tab have main configuration part, I will discuss it in details later.
Rollout Changes
It is used to initiate this catalog for dynamic page creation process.
Create Catalog
is used to assign the path under which AEM will create pages for you.
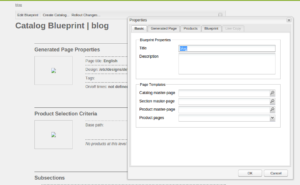
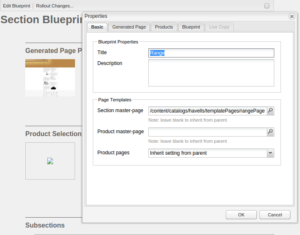
Now click on Edit Blueprint button you will a dialog as displayed in the image.
Here are three main templates paths.
Catalog Master page
Section master page
This the path for the page, this page is used to create all of it’s sub pages till you got product page. Here you add the “Range Page Template” page path it is also created in last step.
Product master page
This is the path of the page, by using this page path AEM creates all the product pages. Here you add the “Product page template” page path it is also create in last step.
Note –
All the properties set here are inherited in all of its catalog sub pages till the time you don’t override these settings.
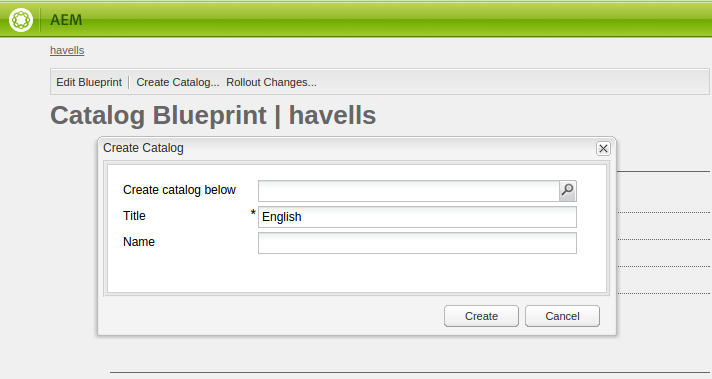
Now click on Create Catalog… button you will see a screen as shown in fig –
Here you select the path where you want to create these dynamic pages. In my case values are –
Title is English
Name is en
Note: AT your siteadmin you must have /content/havells structure if it is not present then first create this hierarchy.
Most of the properties are well described by there name. So I will not discuss all of them. there is another tab called as Product.
Base Path
Here you have to set the path of the product data location i.e. /etc/commerce/products/blog
Note –
you can set this property here or later in the hierarchy of these catalog pages.
Now crate another page under this catalog page named as Range & open that page dialog –
Here you will see two template path options –
If you set the value in these page path then it will override the parent page configuration. i.e.
Section Master Page
This page path is used to create the current page & it override the value of parent “Section master page” template property value & if you left it blank then this property value will be parent page “Section master page” value.
Now in sub pages of this page, this value will be available as Section master page property value.
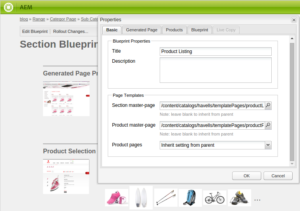
Just change this property if you want to override the parent page “Section Master Page” property. Now create the hierarchy what ever you want & when you reach the page under which you want to auto generate product pages, in my case it is product listing page under which I want to create product detail pages, open the dialog & fill the properties “Section master page” of this page and also fill the “product master page” property with the product page template page path, your screen will look like this –
Now when you click OK button you will see all the product images will be displayed on your catalog page listing page. Till now everything is good, Now open Rollout Changes…
Just click on another checkbox i.e. “Remove local edits during rollout.” & click on Rollout button. Go to your siteadmin and refresh it, you will see all the pages has been generated as you want to do.
“Remove local edits during rollout.” This checkbox provide the facility that if you make some changes on these dynamically generated page & if you don’t want to remove those changes then just leave it unchecked so that your changes will not be removed & new pages will be created dynamically.
If you have any kind of query related to catalog you can ask me. Hope this post is helpful to you.
Happy Coding
Namah Shivay









Recent Comments