Custom ComboBox with Dynamically Generated option value by the Servlet
Let’s see with the example:-

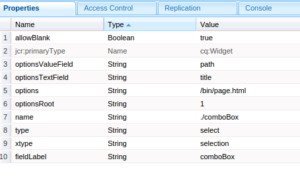
I created a dialog with a tab named as tab1. Under this node, I created a node named as items with the property
Now set the properties of this node as shown in figure-
For creating a
type=select
xtype=selection
All other properties are explained below-
{“1”:[{“path”:”/content/geometrixx/en/toolbar/contacts”,”title”:”Contact”},{“path”:”/content/geometrixx/en/toolbar/feedback”,”title”:”Feedback”},{“path”:”/content/geometrixx/en/toolbar/newsletter”,”title”:”Newsletter”}]}
Now, In my case the array has multiple JSON objects having two keys with corresponding values. These values are “path” & “title”.
I want to show “title” as option text value, i.e. It will be visible to the author & “path” is for returning the value to the server when
So I set these properties like this-
For example-
If
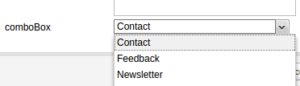
 After using all the above properties the dialog will be look like this-
After using all the above properties the dialog will be look like this-
NOTE:
If your servlet returns only single JSONArray and at the place of “
[{“key”:”/content/geometrixx/en/toolbar/contacts”,”value”:”Contact”},{“key”:”/content/geometrixx/en/toolbar/feedback”,”value”:”Feedback”},{“key”:”/content/geometrixx/en/toolbar/newsletter”,”value”:”Newsletter”}]
Then the last three properties (
But if your JSON is in the form of like this-
{“1”:[{“key”:”/content/geometrixx/en/toolbar/contacts”,”value”:”Contact”},{“key”:”/content/geometrixx/en/toolbar/feedback”,”value”:”Feedback”},{“key”:”/content/geometrixx/en/toolbar/newsletter”,”value”:”Newsletter”}]}
Then only
But if you want to give another name at the place of “key” and “value” then
If your JSONArray is like as-
[{“path”:”/content/geometrixx/en/toolbar/contacts”,”title”:”Contact”},{“path“:”/content/geometrixx/en/toolbar/feedback”,”title“:”Feedback”},{“path“:”/content/geometrixx/en/toolbar/newsletter”,”title“:”Newsletter”}]
Then, You have to convert your JSON in this form-
{“1”:[{“path“:”/content/geometrixx/en/toolbar/contacts”,”title“:”Contact”},{“path“:”/content/geometrixx/en/toolbar/feedback”,”title“:”Feedback”},{“path“:”/content/geometrixx/en/toolbar/newsletter”,”title“:”Newsletter”}]}
Be Happy



Recent Comments