AEM Templates in Details
- Allowed Paths Property (allowedPaths)
- Allowed Templates Property (cq:allowedTemplates)
- Allowed Parents Property (allowedParents)
- Allowed Children Property (allowedChildren)
Use of these Properties
“All of these properties are used to hide and show different templates at different page hierarchies at the time of page creation. For example – some templates are visible only under /content directory some are visible for page creation under /content/geometrixx hierarchy some are visible under /content/geometrixx/en hierarchy and some are visible at every level of page hierarchy.”
Note : – These properties are very important part in AEM component developer certification exam. So let’s play with these properties.
2). Type of this property is string array.
3). It’s value will be the path under which this template will be visible for page creation in siteadmin.
i.e. for showing a template under /content directory we have to add this property with a value of /content(/.*)?. This is a regex string represents that this template is visible under each and every page in /content directory.
If you change it’s value as /content/geometrixx/en/? then this template will be visible under /content/geometrixx/en page not under it’s child pages. i.e. this template will not be visible under /content/geometrixx/en/toolbar page.
So for base template you must define this allowedPaths property as /content(/.*)?, So that this template is visible for page creation.
If you provide cq:allowedTemplates property at top level page then for all child templates, you don’t need to add allowedPaths property. This property will be explained in details in this post.
For explaining these properties my Project structure is –
I will explain this property after creating a page. Value of this property as /apps/blog/templates/.*
Now go to siteadmin and create a new page using this template.
2). Type of this property is string array.
3). It’s value will be the path of templates those will be visible for page creation under current page in siteadmin.
This property provides the restrictions on all templates those will be visible under the page created using this template. For example –
If you define a particular template path then only that particular template will be displayed for ex. if the value of this property is /apps/blog/template/templateRes then only this template will be visible.
You can think it as, first AEM check cq:allowedTemplates property and select a template group that can be displayed under the page created using this template.
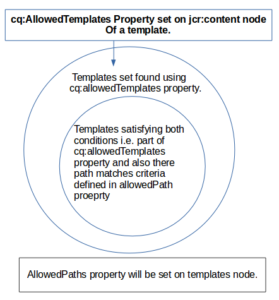
Then AEM check for allowedPaths property of these selected template group and check that path present in this property matches with the path of page, yes or not, if yes then this template will be displayed else not. In short –
allowedParents
1). This property is a template level property so must be defined at template node.
2). Type of this property is string array.
3). It’s value will be the path of templates those can behave as the parent of this template at the time of page creation in siteadmin.
This property is used to add another level of restriction i.e. if your templates satisfies both of above defined criteria or they are not present or defined empty then this property will be checked.
If this property exists then AEM will check the value of this property. This property can have the path of the templates that can behave as parent of this template.
now the criteria for showing a template becomes –
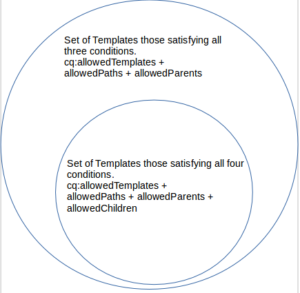
cq:allowedTemplates (Parent Page) + allowedPaths (Parent Template) + allowedParents (Child Template) = template to be displayed.
2). Type of this property is string array.
3). It’s value will be the path of the templates those are allowed or visible for page creation under this template in siteadmin.
https://docs.adobe.com/docs/en/cq/5-6-1/developing/templates.html
github repository link
Happy Coding
Namah Shivay









Recent Comments