Configuration Bar in AEM
Agenda
1). How to create Configuration Edit bar using cq:EditConfig node?
2). How to create Configuration Edit bar using Ext-JS node?
3). Difference between cq:EditConfig vs Ext-JS configuration Edit bar?
 Approach – I :
Approach – I : I will show you how to create configuration tab using cq:EditConfig node.
For doing first I create a project structure as shown in fig. –
Then, I have created a component named as –
componentWithEditBar.
Then I create a node of primaryType cq:EditConfig with a name cq:editConfig under componentWithEditBar node as displayed in image.
Note : Name of this node must be cq:editConfig
Also add properties on cq:editConfig node as shown in figure –
Now when you drop this component on your web page you will see a configuration bar for this component in author mode. your screen will be look like this –
Approach – II :
How to create this configuration bar using Ext-Js code?
For doing this I have created a new component named as componentWithEditBarUsingExtJs.
in it’s jsp file I add the given JS code –
<%@include file=”/libs/foundation/global.jsp”%>
<%@page session=”false” %>
<%
String path= resource.getPath();
String resourceType= resource.getResourceType();
String dialogPath = resource.getResourceResolver().getResource(resourceType).getPath() + “/dialog”;
%>
<script type=”text/javascript”>
CQ.WCM.edit({
“path”:”<%= path %>”,
“dialog”:”<%= dialogPath %>”,
“type”:”<%= resourceType %>”,
“editConfig”:{
“xtype”:”editbar”,
“listeners”:{
“afteredit”:”REFRESH_PAGE”
},
“inlineEditing”:CQ.wcm.EditBase.INLINE_MODE_NEVER,
“disableTargeting”: true,
“actions”:[
CQ.I18n.getMessage(“Configuration Tab Using Ext-JS”),
{
“xtype”: “tbseparator”
},
CQ.wcm.EditBase.EDIT,
{
“xtype”: “tbseparator”
},
CQ.wcm.EditBase.DELETE
]
}
});
</script>
<br/>
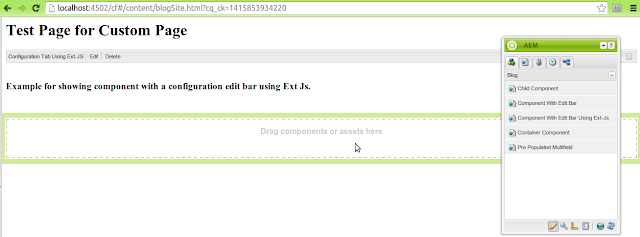
<h3>Example for showing component with a configuration edit bar using Ext Js.</h3>
<br/><br/>
Now when you drop this component you will see a screen like this –
Difference between these two approaches :
When you want that your configuration bar is visible only in Author mode, use first approach.
Using first approach this configuration bar is visible in Author mode only and when you publish your code then it will be disappeared. Maximum time we have this type of requirement so generally we go with first approach.
But I got a task in which I am integrating AEM with Salesforce & we have to set some setting which are dependent on each publisher. This is a very specific requirement for achieving this when I go with approach one then my configuration bar has been disappeared then I start my R & D for achieving this goal & then I found this second approach using this approach I got the same functionality as I achieve using first approach.
The only difference is when I follow second approach my configuration bar is visible in author as well as in publish mode & works for me.
github repository link
https://github.com/vietankur009/blog.git
Happy Coding
Namah Shivay





Recent Comments