Custom Action in Configuration Bar in AEM
In my last post, I explained, how to create configuration bar in CQ using cq:EditConfig node as well as using Ext – JS. When I was doing that R & D a question come in my mind that using cq:actions property of cq:EditConfig node, we are restricted to used only few operation i.e. EDIT, DELETE, COPYMOVE, INSERT & TEXT.
What if I want to create my own custom action? How will I achieve it?
So In this post, I will explain how to add custom action into configuration bar.
Agenda
1). Use of cq:actionConfigs node.
2). Custom Action creation.
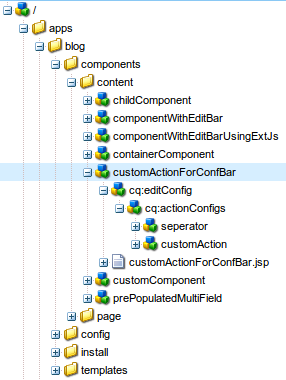
For doing this I create a project structure as shown below –
Here I create a simple component named as customActionForConfBar.
Create a cq:EditConfig node under your component.
Brief Introduction of cq:editConfig-
“Edit config node is used to change the behaviour of a component.”
under cq:editConfig node create a node having primary type nt:unstructured, name it as cq:actionConfigs.
” cq:actionConfigs node is used to append new action to the actions specified in cq:actions property of cq:editConfig node of your component.”
Under cq:actionConfigs node create nodes of type nt:unstructured. If you want two action then add two node of any name.
In my case, I create two nodes seperator & customAction used for –
seperator – for adding a separation (|) between two actions.
customAction – This node denote my custom action.
at cq:editConfig node add properties as displayed –
at seperator node add properties as –
at customAction node add properties as –
This node is main for creating custom action. Here I add two properties
text – This property is used to add the name to the configuration bar. i.e. At configuration bar you will see one more button named as “My Action”.
handler – This property is used to define a action or function to be done when this “My Action” button has been clicked on web page. This handler defines a javascript function. So in my case I want to open a new dialog box of it’s child component. My JS code is –
function(){
var editRollOver = CQ.utils.WCM.getEditable(this.path+”/childcomponent” );
CQ.wcm.EditBase.showDialog(editRollOver, CQ.wcm.EditBase.EDIT);
}
This function is first getting a roll over configuration of my child component named as “childComponent” & then open it’s dialog.
As I have another component named as childComponent as displayed in my project structure. I will open childComponent dialog when I click on “My Action” button of configuration bar of customActionForConfBar component. for creating component within component refer my Component with in Component blog post.
Note :
1). Do not create parsys node just use your component node directly & include your child component in customActionForConfBar.jsp file. so your jsp file code becomes –
<%@include file=”/libs/foundation/global.jsp”%>
<b>Container Component with default component in parsys</b><br/><br/>
<cq:include path =”childcomponent” resourceType =”blog/components/content/childComponent” /> <br/><b>End of Container Component</b>
<b>Container Component with default component in parsys</b><br/><br/>
<cq:include path =”childcomponent” resourceType =”blog/components/content/childComponent” /> <br/><b>End of Container Component</b>
2). Change childComponent componentGroup property to .hidden as it’s created only for custom action & also remove any code from it’s jsp file.
Everything is done now. go to your web page and drop customActionForConfBar component. you will see a configuration bar with custom action & when you click on this button you will see a screen as
github repository link
Happy Coding
Namah Shivay







Recent Comments