Pre – Populated Multifield in AEM
During my project work, I got a task where I have to prepopulate a multifield with some predefined values. i.e when a multifield is loaded first time, It should be displayed with some default values. In this post, I will discuss, How I achieve this functionality. So
Agenda of this post
Prepopulate Multifield with default values
For doing this, I am creating a project using adobe maven archetype as I created in my last post. It create a folder structure under app directory as shown below –
Here I create a component named as blog.
This component contains a dialog having a tab with a multifield & one listener (nt:unstructured) node under cq:dialog node.
So the final structure looks like –
multifield is created with properties
xtype = multifield
jcr:primaryType = cq:Widget
name = ./names
fieldLabel = Names
fieldconfig node have properties
xtype = textfield
jcr:primaryType = nt:unstructured
Till now what ever we create is simple work which is required to create a simple multifield.
Key point is –
Now the original work for starts for prepopulating multifield. As we create on additional node named as listeners under dialog node, jcr:primaryType of this node is nt:unstructured.
Now the original work for starts for prepopulating multifield. As we create on additional node named as listeners under dialog node, jcr:primaryType of this node is nt:unstructured.
here I define a function named as loadcontent as type string and It’s values is a javascript function that set’s the default value for this multifield. the function value is –
function(dialog) {
var field = dialog.getField(‘./names’);
if(field.getValue()){
var values = [“Pre”, “Populated”, “Multifield”];
field.setValue(values);
};
return true;
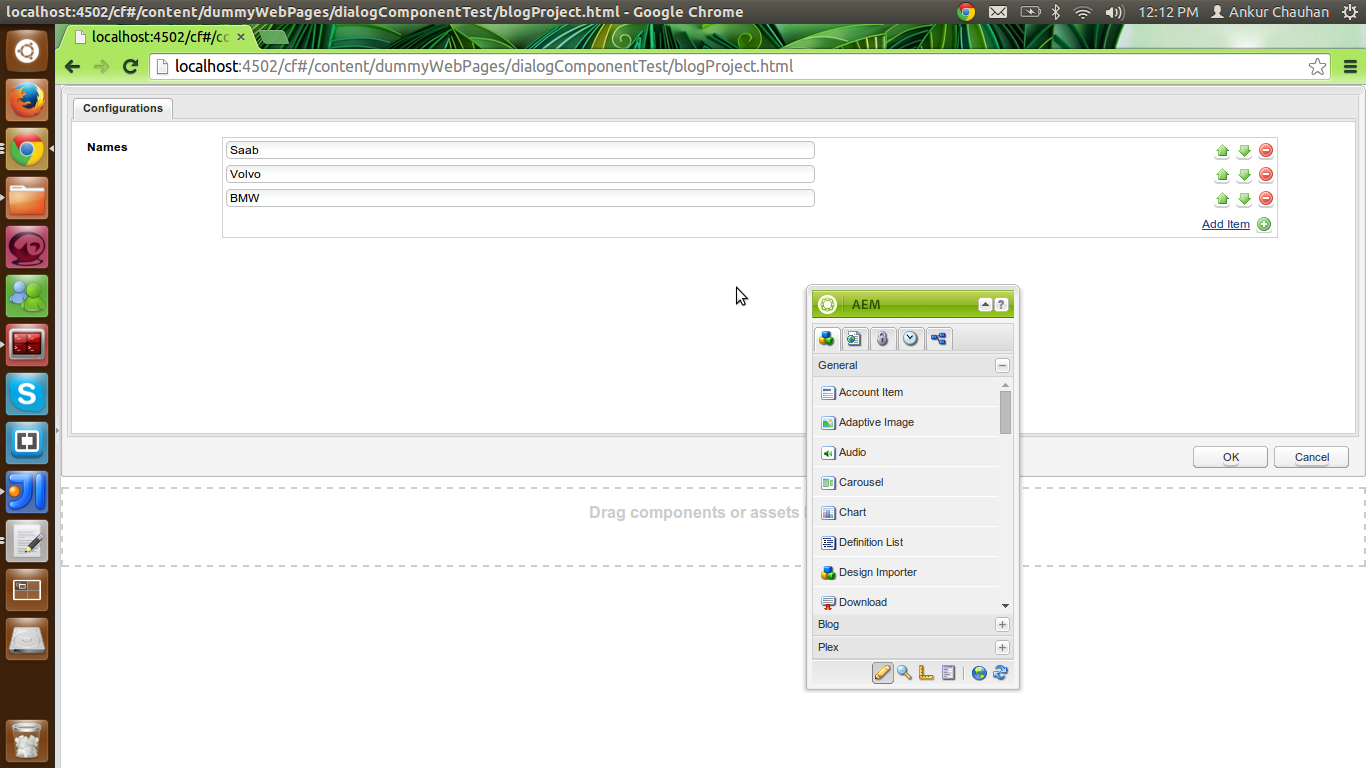
Now Everything is done go to a test page drop this component & open dialog. You will see your multifield is prepopulated as desired.
final output is –






Recent Comments