AEM 6.4 Touch UI Rich Text Editor Remove Bold and Add Strong
<b> is a style – we know what “bold” is supposed to look like.
<strong> however is an indication of how something should be understood. “Strong” could (and often does) mean “bold” in a browser, but it could also mean a lower tone for a speaking program like Jaws (for blind people) or be represented by an underline (since you can’t bold a bold) on a Palm Pilot.
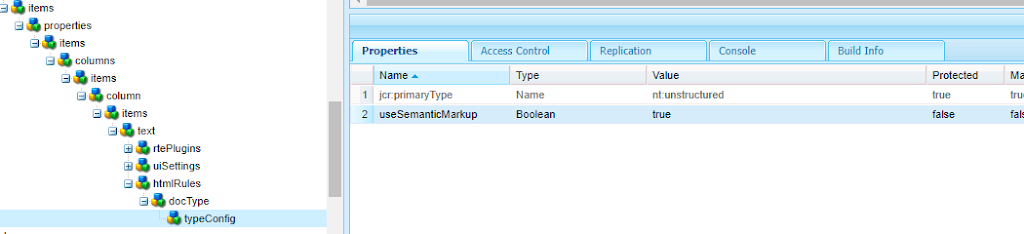
1. Add htmlRules node of type nt:unstructured in parallel of rtePlugins node.
Note: Name of htmlRules node can’t be change.
2. Add docType/typeConfig node of type nt:unstructured under htmlRules node.
3. Set the property useSemanticMarkup={Boolean}true on typeConfig node.
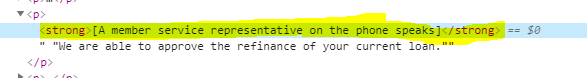
For testing your configuration Drop your component on a page and open dialog and configure your RTE and save. After save the dialog, go to the inspect element and see your bold text. That should be between <Strong> tag.
Be Happy 😊





Recent Comments