In this blog, I will explain how can we create custom
multifield in
a dialog and design dialogs.
For creating a custom multifield, Firstly we have to create a node with the properties jcr:primaryType = cq:Widget and xtype = multifield. Under this node we have to create a node named as fieldConfig with the properties jcr:primaryType = cq:Widget and xtype = multifieldpanel.
For the custom multifield xtype we have to include a js file in our clientLibray as given below-
var MyClientLib = MyClientLib || {};
MyClientLib.multifieldpanel = CQ.Ext.extend(CQ.Ext.Panel, {
panelValue: ”,
constructor: function(config){
config = config || {};
MyClientLib.multifieldpanel.superclass.constructor.call(this, config);
},
initComponent: function () {
MyClientLib.multifieldpanel.superclass.initComponent.call(this);
this.panelValue = new CQ.Ext.form.Hidden({
name: this.name
});
this.add(this.panelValue);
var dialog = this.findParentByType(‘dialog’);
dialog.on(‘beforesubmit‘, function(){
var value = this.getValue();
if(value){
this.panelValue.setValue(value);
}
},this);
},
getValue: function () {
var pData = {};
this.items.each(function(i){
if(i.xtype == “label” || i.xtype == “hidden” || !i.hasOwnProperty(“dName”)){
return;
}
pData[i.dName] = i.getValue();
});
return $.isEmptyObject(pData) ? “” : JSON.stringify(pData);
},
setValue: function (value) {
this.panelValue.setValue(value);
var pData = JSON.parse(value);
this.items.each(function(i){
if(i.xtype == “label” || i.xtype == “hidden” || !i.hasOwnProperty(“dName”)){
return;
}
if(!pData[i.dName]){
return;
}
i.setValue(pData[i.dName]);
});
},
validate: function(){
return true;
},
getName: function(){
return this.name;
}
});
CQ.Ext.reg(“multifieldpanel“, MyClientLib.multifieldpanel);
Let’s see with the example:
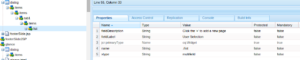
I created a dialog and in this dialog I created a node named as list with the properties jcr:primaryType = cq:Widget and xtype = multifield as shown in the figure.

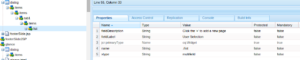
Under this node we have to create a node named as fieldConfig with the properties jcr:primaryType = cq:Widget and xtype = multifieldpanel as shown in the figure.
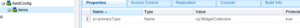
Under this fieldConfig node we have to create a node named as items with the property jcr:primaryType = cq:WidgetCollection as shown in figure.
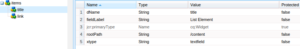
Under this items node we can create multiple nodes which xtype can be same or different and dName property is mandatory which works as the name property. In my case I created two nodes named as title or link with the property xtype = textfield and pathfield as shown in figure.
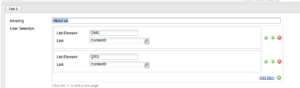
Now when we open our dialog, we find our dialog like this:
Be Happy








Recent Comments