Named Transform Image Servlet (Image Renditions on the Fly)
Available version for this servlet is 1.5.0.
Purpose:
Many web site designs demands consistency of images based on their use within components. For example, a panoramic spotlight may demand the image be 960 x 400, and bio picture must be 100 x 100 and greyscale.
Supported “image-y” resources
Almost any “image-like” resource can be requested using the named transform URI parameterization, and the underlying image will be derived and rendered using the transformation parameters.
HTTP GET /content/acme/article/_jcr_content/image.transform/feature/image.png
HTTP GET /content/dam/images/dog.jpg.transform/feature/image.jpg
HTTP GET /etc/designs/acme/images/cat.png.transform/feature/image.jpg
1. Resize:
Resizes the image to the specified width and/or height.
- Resize
Params
- width=[width in px]
- height=[height in px]Example
Example
- resize:width=200
- resize:height=300
- resize:width=400&height=400
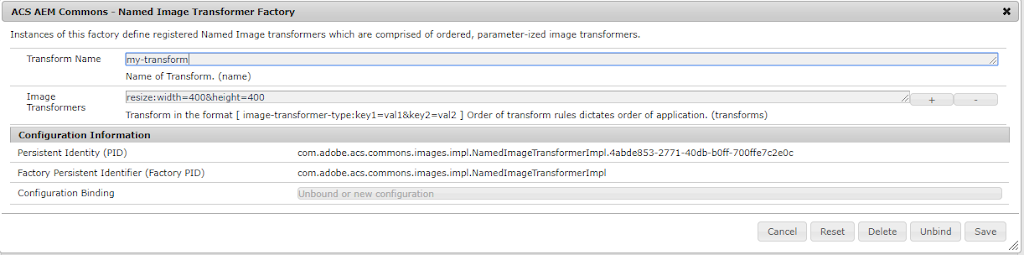
How to use:
- Define any number of sling:OsgiConfig’s, each representing a different named transform
/apps/mysite/config/com.adobe.acs.commons.images.impl.NamedImageTransformerImpl-myTransformName.xml
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="sling:OsgiConfig"
name="my-transform"
transforms="[resize:width=400&height=400]"/>
- Get the URI to a supported resource (see above) to transform
- add the .transform extension (append this even if the resource is named with an extension; like a DAM asset)
- Add an initial suffix segment that matches your transform name (Ex. /my-transform)
- Add a final suffix segment of /image.<image-format-extension> OR /img.<image-format-extension>
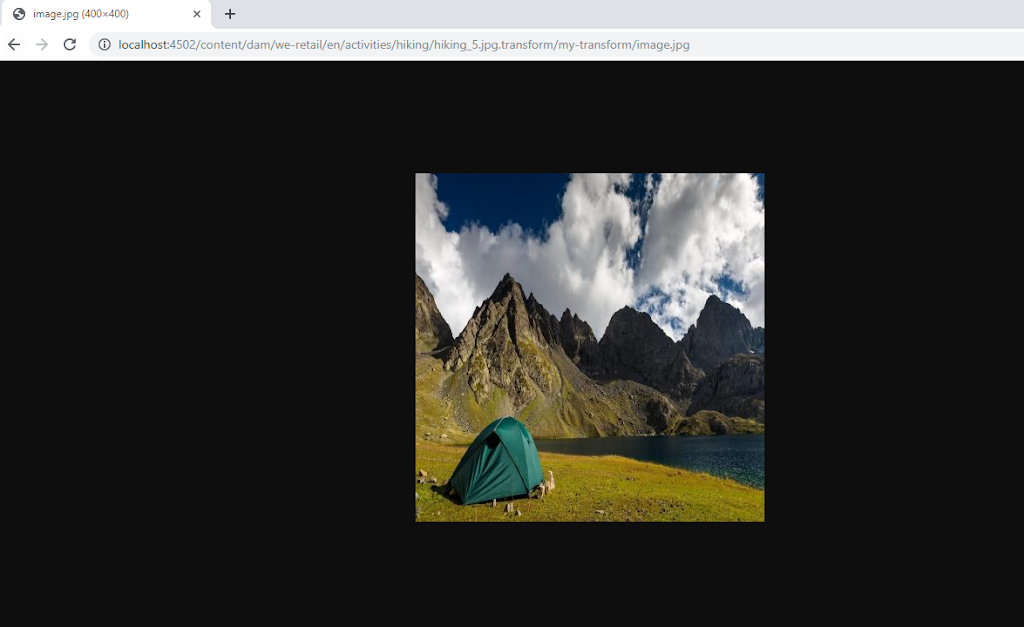
Resulting in
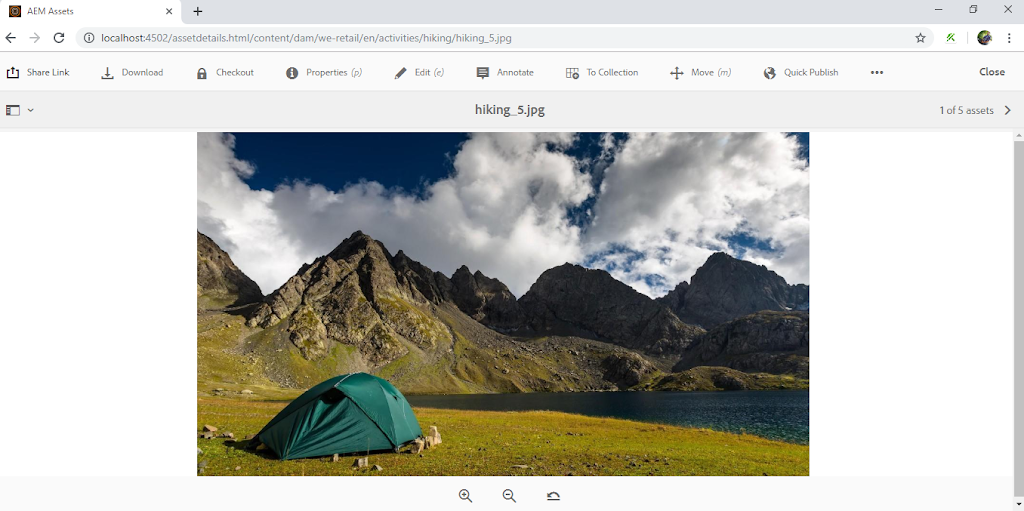
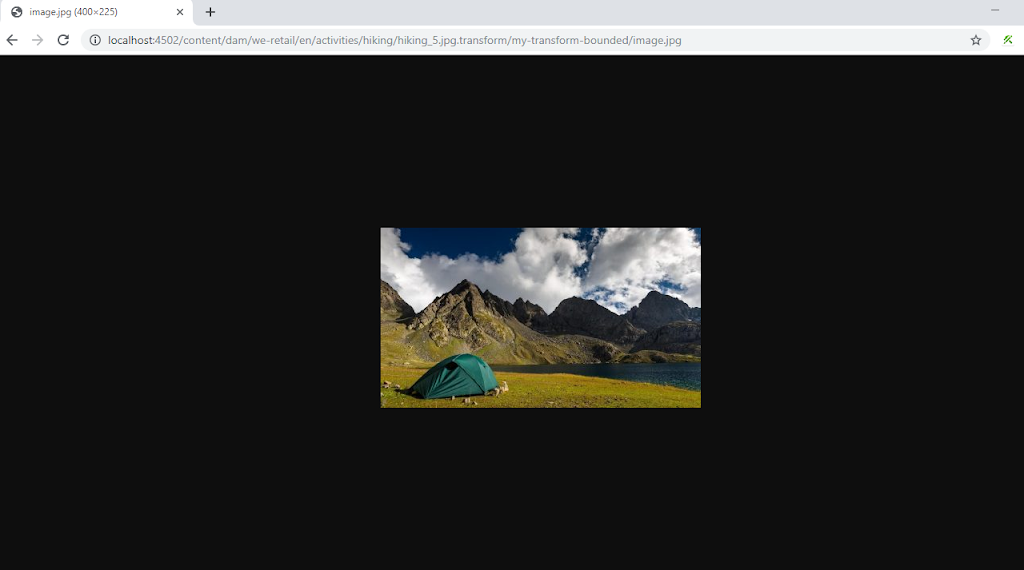
The below DAM Asset image has been resizes as defined by the custom defined my-transform transform rule set.
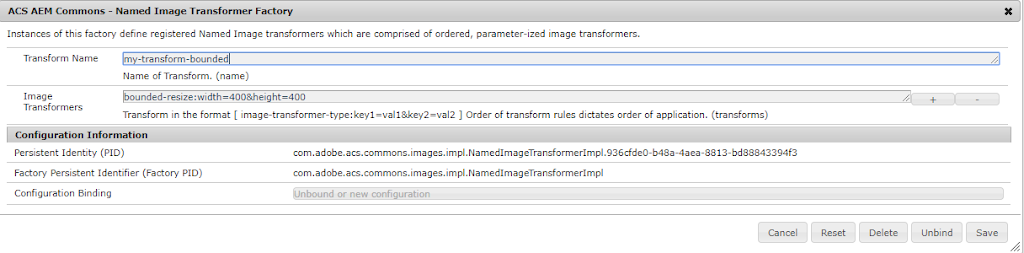
2. Bounded Resize (v1.8.0+)
Resizes the image but will not resize past maximum dimension constraints. Accepts two Integer params: height and width. Either width or height will scale to the parameterized limit. The other dimension scale automatically to maintain the original aspect ratio. If the original image is smaller than the configured dimensions the image won’t be resized. Upscale param can be set to true to allow upscaling smaller images.
- bounded-resize
Params
- width=[width in px]
- height=[height in px]
- upscale=true/false
Example
- bounded-resize:width=200
- bounded-resize:height=300
- bounded-resize:width=400&height=400&upscale=true
How to use:
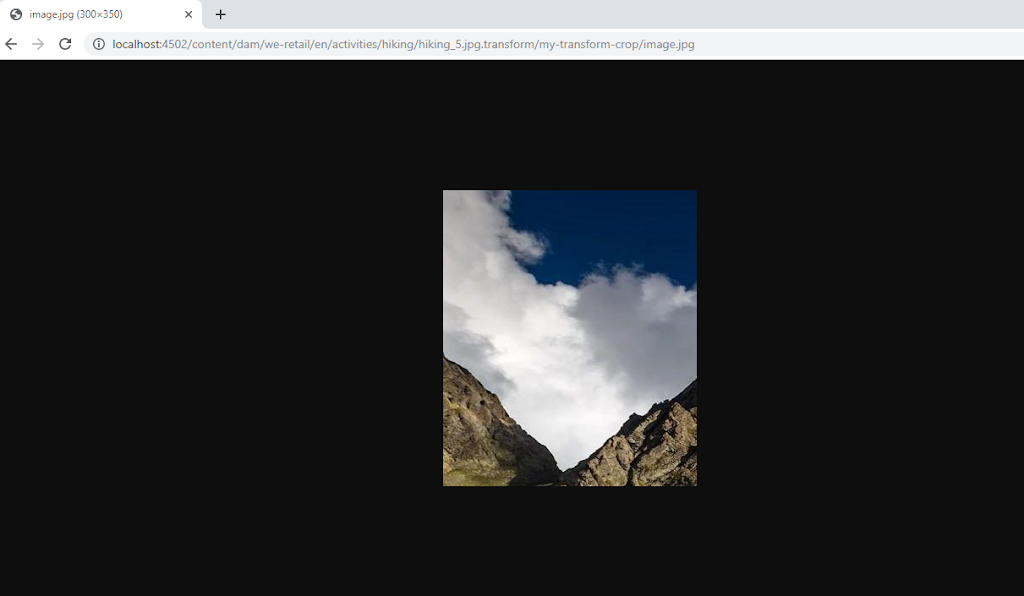
3. Crop
Crops the image to the specified bounds.
Name
- crop
Params
- bounds=[x,y,width,height]
- smart=[boolean] Defaults to true. Smart bounding will attempt to shift the specified crop-zone to fit within the image dimensions if the crop-zone falls outside the images dimensions.
Example
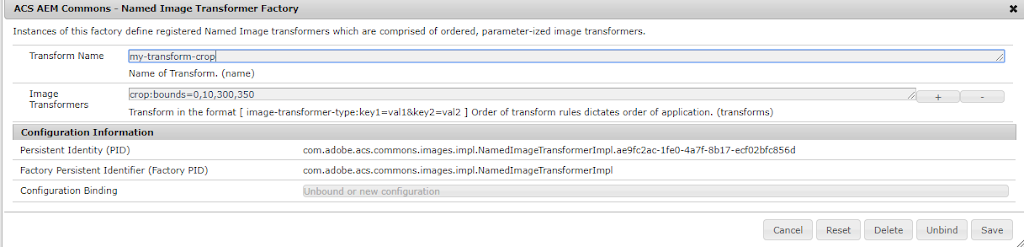
- crop:bounds=0,10,300,350
- crop:bounds=0,10,300,350&smart=false
- crop:bounds=25%,0,50%,100%
- Relative cropping available since v2.8.0/3.4.0
How to use:
4. Greyscale
Converts the image to greyscale.
Name
- greyscale
Params
- None
Example
- greyscale
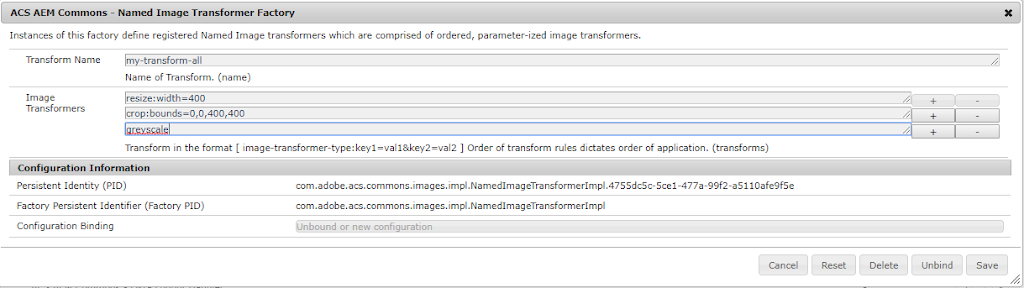
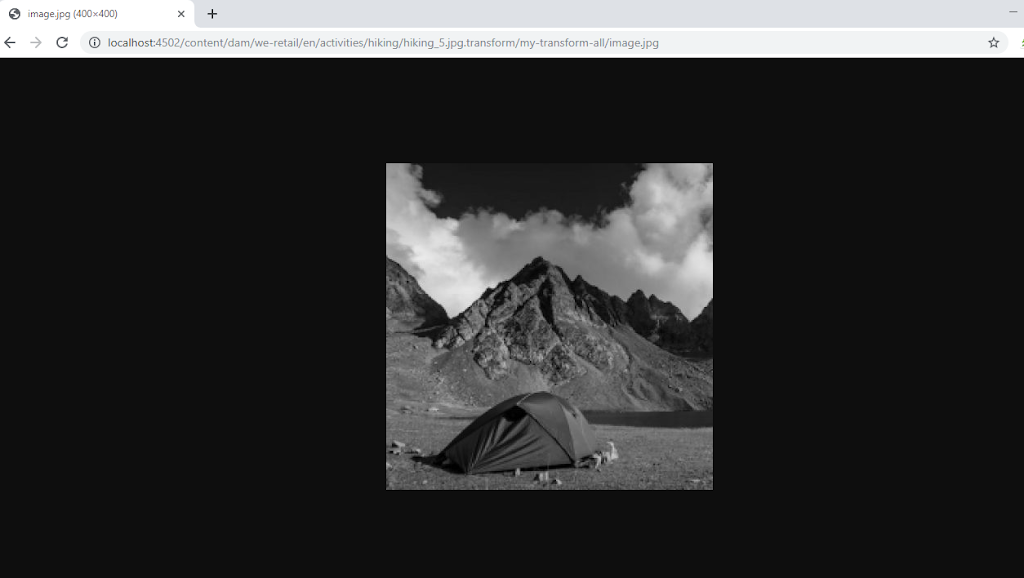
The below DAM Asset image has been resizes, cropped and greyscaled as defined by the custom defined my-transform-all transform rule set.
Be Happy😊











Recent Comments